Linear-gradient() is one of the functions that allow displaying smooth transitions between two or more colors. To create a linear gradient you must define a direction (to right / to left / to top / to bottom / to bottom right) and at least two color stops. For example:
background-image: linear-gradient(to right, blue, pink);
Instead of the direction, you can specify an angle, for example:
background-image: linear-gradient(-90deg, blue, pink);
You can use the Webgradients.com website to find ready-to-use CSS gradient backgrounds with CSS code.
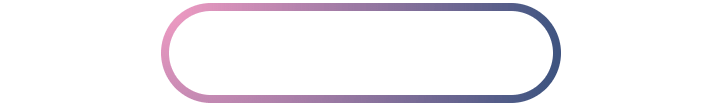
Gradient Border

To create a gradient border, set a linear gradient background, position the background relative to the border box with the background-origin: border-box; property, and set the limits of extending the background with the background-clip property.
.gradient-border {
width: 400px;
height: 100px;
border: double 8px transparent;
border-radius: 80px;
background-image: linear-gradient(white, white), radial-gradient(circle at top left, #f69ec4,#32557f);
background-origin: border-box;
background-clip: content-box, border-box;
}
Gradient Icon
Here is an example of creating a gradient icon with SVG (Scalable Vector Graphics) image. First, add an SVG element in your HTML page. It should define a <linearGradient/>:
<svg class="gradient-icon" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 15 15">
<path d="M7.5,0.5c3.9,0,7,3.1,7,7c0,3.9-3.1,7-7,7c-3.9,0-7-3.1-7-7l0,0C0.5,3.6,3.6,0.5,7.5,0.5 C7.5,0.5,7.5,0.5,7.5,0.5L7.5,0.5L7.5,0.5z M6.1,4.7v5.6l4.2-2.8L6.1,4.7z" />
<linearGradient id="icon" x2="1" y2="1">
<stop offset="0%" stop-color="#f69ec4" />
<stop offset="50%" stop-color="#7eb4e2" />
<stop offset="100%" stop-color="#32557f" />
</linearGradient>
</svg>
You can then use this gradient in your CSS:
.gradient-icon {
height: 200px;
width: 200px;
fill: url(#icon) #447799;
}
Gradient Button

To create a gradient button, simply use the linear-gradient() function to define its background. You can then add an image to a pseudo-element.
button {
user-select: none;
outline: none;
border: none;
cursor: pointer;
border-radius: 10px;
width: 100px;
height: 100px;
position: relative;
background-position: 100px 100px;
background-repeat: no-repeat;
background: linear-gradient(to left, #f69ec4 0%, #32557f 100%);
&:before {
content: "";
position: absolute;
top: 10px; left: 10px;
width: 80px; height: 80px;
background: url(img/search.png) no-repeat;
}
}
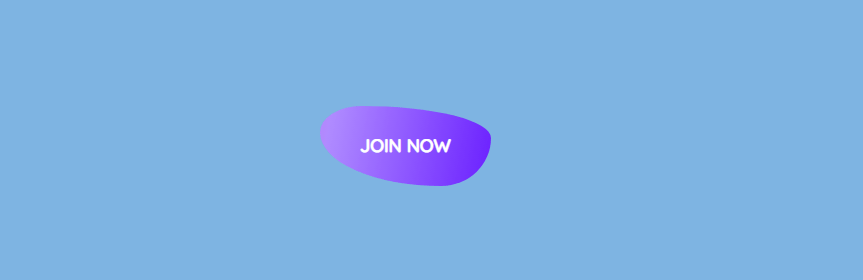
Animated Gradient Button

You can also design a button with gradient background changing on hover, thus creating an animated effect. Here's n example (inspired by the button on the Asellion.com website):
<a href="" class="btn">Join now </a>
a {
text-decoration: none;
}
.btn {
font-family: 'Quicksand';
font-weight: bold;
text-transform: uppercase;
padding: 20px 40px;
color: #FFF;
border-radius: 24% 76% 29% 71% / 33% 40% 60% 67%;
line-height: 40px;
position: relative;
font-size: 18px;
overflow: hidden;
display: inline-block;
border: 0;
background: transparent;
z-index: 1;
}
.btn::before {
position: absolute;
content: '';
display: inline-block;
background: #3bade3;
background: linear-gradient(100deg, #FFADD2 0%, #FF41BE 20%, #AF8BFF 45%, #691EFF 70%, #1EAAFF 90%);
height: 100px;
width: 400%;
z-index: -1;
transform: translateX(-50%);
transition: transform 200ms ease-in;
top: 0;
}
.btn:hover::before {
transform: translateX(-25%);
}
See more examples of CSS buttons.
Gradient Text

The background-clip: text; property allows the background to be clipped to the foreground text. The text-fill-color: transparent; property makes the characters of text transparent. And the background itself is set with the background: linear-gradient(); property.
.gradient-text {
font-size: 100px;
background: linear-gradient(to bottom, #f69ec4 0%, #32557f 100%);
-webkit-background-clip: text;
-moz-background-clip: text;
background-clip: text;
-webkit-text-fill-color:transparent;
}
Gradient Underlining

This example uses the CSS rules for the text from the previous example. To create a gradient underlining, set the background linear gradient, position and size, and repeat it horizontally (repeat-x).
.gradient-text span {
background: linear-gradient(to left, #f69ec4 0%, #32557f 100%);
background-position: 0 100%;
background-size: 100% 6px;
background-repeat: repeat-x;
}
Gradient List Bullets

To create gradient list bullets, simply apply the linear-gradient() function to the <li> elements of your list.
ul li {
list-style-type: none;
margin-bottom: 15px;
background: linear-gradient(45deg, #f69ec4, #32557f);
height: 24px;
width: 24px;
border-radius: 50%;
span {
margin-left: 30px;
}
}
See more example of CSS list markers.
Shimmering Gradient Background
With CSS gradients, you can even create animated shimmering effects. Here is an example:
See more examples of CSS backgrounds.